

rragan
-
Posts
1003 -
Joined
-
Last visited
-
Days Won
75
Posts posted by rragan
-
-
Longer term feature to make Friends more useful. In additiona to email, add a phone icon if the friend has a stored phone number. This would make PAF really easy.
-
Please let me long press on an image in Text or Web tab and save to Camera Roll. There is no easy way to do this right now.
-
Yes, but if I only have a redirected URL passed to me by email, getting the coord.info form requires tapping the GC code on the web page and select/copy all the text. Getting just the code by select causes the coord.info text to appear so just getting the code that way is tricky on a mobile device.
Easiest on a mobile device would be to use the Send To mechanism to import it to Cachly. Normally, I'd use the GPX button but that does not work in Chrome while it does in Safari. Extracting the code should be no harder from the full URL form - the prefix string is different and you stop at first underscore.
-
You support http://coord.info for a search. Could you add the redirect form as GC doesn't show coord.info for long, it redirects away. E.g
https://www.geocaching.com/geocache/GCZ7WY_the-chief
Even better, could you get Cachly on the Send To list for URLs so a browser page could be sent directly for import?
-
Often I import multiple individual GPX files when constructing an ad hoc list. If the screen would come up with the last one I did an import to as the default, it would save a tap, scan to find list and tap. If not the desired list you are no worse off as you just tap and go look for the one you want.
-
Are you low on space and not room enough to write the log?
-
Yep. I ran into the site issues.
-
Thanks for fixing the contrast problem for distance to cache when you added it to the new title area on the nav view.
-
I believe the ability to have multiple offline lists selected at once is in the plans. The other side of that coin is needed.
The ability during "Add to Offline List" to select multiple offline lists to add a cache to. For example, a solved puzzle might go on the solved list and also on the East Bay list to make it show up when I'm caching in that area and on a third list if it has a DT combo I need for my grid.
Adding to multiple lists and using multiple lists are independent features and could be implemented independently.
- alzarius, Necro, Nic Hubbard and 1 other
-
 4
4
-
Let's be more general here. An Android geocaching app Geooh supports KML and Geo JSON overlay files which could be a variety of different boundary types. DeLorme is one type they have. I hadn't noticed it but the county boundary files are an in app purchase so their free app might make money off of extras -- though their feature list is huge.
http://www.geooh.com/support/index.php?topic=87.0
-
-
I must have fumble fingered something as it works like you say and 2 is the right number. Glad it's fixed.
-
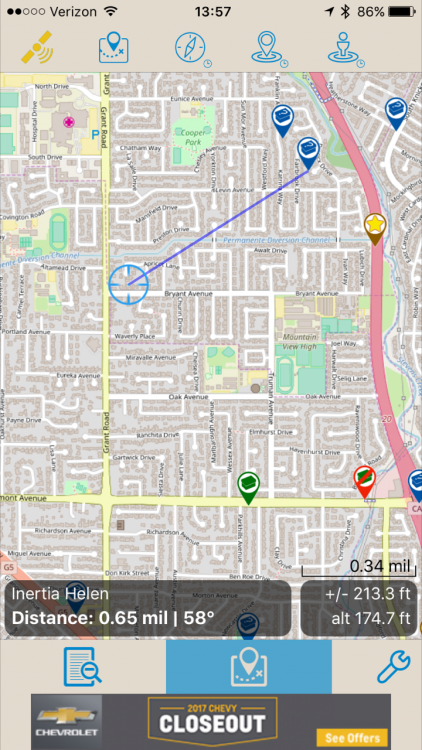
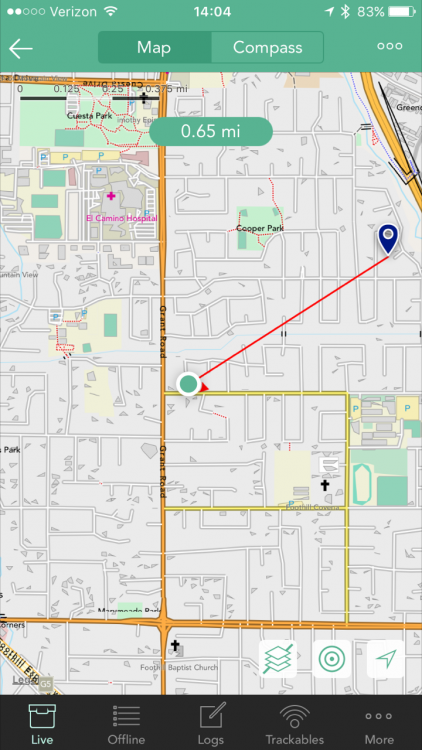
It's not entirely the size but more the contrast in sunlight outdoors. It works OK indoors or in low light. To get some data, I did a screen capture from Cachly and from Looking4Cache (attached). I extracted the colors used for the text in distance to cache:
Cachly: Background #58b392, Foreground: #fff but #f9fbf9 at edge of text
L4C: Background: #666666, Foreground #fff (but they use translucent so bg color varies some by background material). Anti-aliasing kicks in further out from the 2-3 pixel wide pure white stroke
Text size: a "5" in both images is 23px tall so same font. In L4C, they use bold so more of the character is solid white vs Cachly where anti-aliasing makes only one stroke of the character solid white.
I used an Accessibility testing tool found here: http://www.msfw.com/Services/ContrastRatioCalculator and this one: https://webaim.org/resources/contrastchecker/
Using the hex numbers, Cachly gets a 2.5:1 contrast ratio while L4C gets 8.3:1. I'm not sure what point size or font the text is in but 3:1 is the lowest recommended contrast for large or bolded text.
-
Ohio, Feb 1, 2001 to Feb 28, 2001
-
Still not finding anything when I enter an end date
-
If in list view, pull down slightly. For Map view, move the map a tiny amount. Neither are great. A keyboard variant with the down keyboard button would be clearer.
-
Allow a swipe left Remove option. I want to strip out various caches before saving the rest to a list rather than removing them after saving to the list.
-
I've come back to the contrast issue. White text on light green just washes out in bright sunshine in the field. I tried to compensate with various accessibility controls but they don't affect text like distance to cachen(see images)
Larger text:
Bold text:
I tried inverting colors which gives me black text but really is not satisfactory either. Colors are weird on icons.
I manually tried to flip the white pixels to black to get a sense of what would work better for me -- crappy tool gave pixelated edges but you get the idea.
-
-
This could use a progress indicator and a Cancel. After I killed Cachly to get out, I tried GS and saw the download bar not moving at all but could cancel. Speedtest showed my ISP was providing about 300 baud service. Currently, you can't discriminate between it just taking a long time on a big list, or GC being slow, or my ISP being slow.
-
Just being dumb tonight. Thx
-
Provide a way to edit user waypoint properties like the name.
-
I rather doubt GC would expose CCs in public bookmark lists or shared ones. People would just glom on to puzzle solutions with no work.
-



Phone a Friend
in Feature Requests
Posted
Easiest is to find user name in contacts but I'd be happy to enter it when creating the friend